2005年08月10日
 フラッシュカレンダーに変更してみました。
フラッシュカレンダーに変更してみました。
突然ですが、
「mayumayu's Room-お気楽Blog☆-」様のようなカレンダーを使いたい!
ということで、mayuさんの「MT用flashカレンダー設置」を経由して、
「kinarie&May」様:「MT用flashカレンダー1.80」/*TB*/
で、いろいろとお世話になってきました。(といっても、こちらが勝手にですが(笑))
設置方法もDLしたファイルに含まれているので、難しいことはありませんでした。
カレンダーの色も、いろいろ変えられるので自分スタイルに作成できます。
(私のはデフォルト)
・・・・と、フラッシュのカレンダーをつけたらMT自体の配色が気になり、
スタイルシートをちょこっといじりました。
配色決めに悩みましたが、こちらのサイト様のお陰ですんなり決められました。
ありがとうございましたー。
Gingham ◆◆◆チェックとシンプルな素材集
今回使用している素材等もこちらで配布されています。
まだまだ、いろいろといじりたい感じが残る中、今日はこれまで。
主婦しなきゃー(笑)
2005年08月09日
 ファヴィコン設置しました
ファヴィコン設置しました
小粋空間様:「Favicon 設置」/*TB*/
前々から興味があったFavicon。
小粋空間様も設置されたというエントリーを読んで、私もとうとうやっちまいましたーv

画像作成ソフト::PhotoshopElements
・・・元々PCに入っていました。これ以外にも、探すと代用できるフリーソフトが沢山あるようです。使用フォント::スチャラカ文字
・・・アンチエイリアスオフにて使用しました。
他にも、個別アーカイブページの
コメントやトラックバックの部分にも、相手様のファヴィコンを表示させたりする方法も取り入れてみました。
grumble様:「ファビコン」/*TB*/
参考させていただいたサイト様。ありがとうございました。
以下、覚え書きです。
2005年07月20日
 コメント欄をしましまにしてみる
コメント欄をしましまにしてみる
「nlog(n)」様:しましまプラグイン/*TB*/
こちらで配布されているプラグインは、
MovableType のエントリや,コメント欄,トラックバック欄などの色を交互に変えて「しましま」にする
といったことができるそうです。
こちらでは、コメント欄をしましまにしてみました。
2005年07月13日
 月別アーカイブ表示をプルダウンに。
月別アーカイブ表示をプルダウンに。
この「喜怒哀楽」も当初は、レンタルブログからスタートして
MTに移行したのが、去年の11月でした。
そろそろ、サイドバーに表示させている月別アーカイブの部分が長~くなってきました。
思い切って、プルダウン化に挑戦です。
こんな感じの表示になりました。

非常にスッキリして嬉しいです。
参考サイト様は
「MT::LOVLOG」様:「プルダウンメニューいろいろ」/*TB*/
です。
尚、こちらには、月別アーカイブ部分のプルダウンの他、
年間アーカイブの場合
カテゴリーの場合
最新のエントリーの場合
等の、プルダウンの方法もありました。
将来、うちでも うまく使い分けられるといいなと思いました。
「MT::LOVLOG」様、ありがとうございました!
以下、覚え書きです。
2005年07月09日
 MovableType用スパムブロックプラグインv2.00
MovableType用スパムブロックプラグインv2.00
トラックバックスパムやコメントスパムの防止プラグインを開発されているコマわり。様が、またしてもバージョンアップ版をアップしてくださいましたぁ♪
今回のバージョンアップ内容は、
管理画面を追加してNGワードの追加が簡単にできるようになりました。
とのこと。
確かに、管理画面が付いたことでNGワードの追加・削除が簡単に行えます。
これは非常に便利ですね。
あと、よくを言うなら・・・
管理画面からログをみられるようになったらいいな~
と言ってみるテスト。
今後ともプラグインの開発、頑張ってくださいませ!
導入、設置方法はこちらへどうぞ。
コマわり。様:「 MovableType用スパムブロックプラグイン MT-NGWordBlock v2.00」/*TB*/
2005年07月04日
 月送りカレンダー・1日にちゃんと表示させよ!
月送りカレンダー・1日にちゃんと表示させよ!
5月1日にトップにカレンダーが表示されません。
過去に、このようなエントリーをしましたが、実は改善策があったのですね;
「小粋空間」様:「月送りカレンダー・1日に表示されなくなる不具合を改善/*TB*/」
こちらでは、PHPを利用しての改善策が記してありました。
つまり、この不具合を改善するには、ページのphp化がなされていないと出来ません・ということですね。
うちでは、当初からphp化をしていたので
ここは、まずクリアでつ。
ホッ(;・∀・)
以下、導入方法覚え書きです。
2005年05月28日
 「インフォ欄」を付けてみる。
「インフォ欄」を付けてみる。
久しぶりのカスタマイズです。
インデックスページにだけ、インフォメーション欄を付けてみました。
参考にさせていただいたのは
「我楽」様:「覚書:最近のカスタマイズ(その2)」/*TB*/
いつもありがとうございますっ
以下導入方法・覚書です。
2005年04月16日
 トラックバックスパム 負けませんよ!
トラックバックスパム 負けませんよ!
ちょっと、すごいんですけど;

ウンザリー┌┤´д`├┘
追記(4.18.2005)
タイトル変更「トラックバックスパム 困りました;」→「トラックバックスパム 負けませんよ!」
カテゴリー変更「ぶつぶつ」→「MTカスタマ」
さて。悩みまくったTBスパムですが、以前ご紹介いたしました記事「スパムコメント、スパムトラックバック防止プラグイン(MT3.1以降有効)」のプラグインがパージョンアップし、上記TBスパムにも対応してくれましたょ!
「こまワリ。」様:「 MovableType用スパムブロックプラグイン MT-NGWordBlock v1.20」/*TB先*/
バージョンアップ内容は
コメントのURLチェックとTBのURL、ブログ名チェックを追加
とのことですが、URLをチェック項目に入れたので「ブロックしすぎ!」とかって場合は前バージョンを使ってください・・・とのことです。
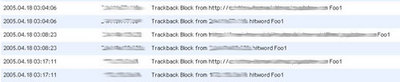
早速導入しました。
ログを確認すると、うま~く動いてる模様です!!!
わーいわーい!
こまワリ。様、ありがとうございました!
2005年04月14日
2005年03月25日
 コメント全リスト一覧ページを作る
コメント全リスト一覧ページを作る
サイドバーに表示されるコメント一覧は、エントリー5件分までとなっています。
時々、レスが遅くなったりするとあっというまに見えなくなっちゃったりしませんか?
表示件数をもっと増やすことも・・・できますが
そんなに長~くしても・・・・・ねぇ?(苦笑)
そんな時、ウロウロしていると・・・
新しくなったlomoさんのページからこのようなエントリーを発見しました!
「MT::LUVLOG」様:「全てのコメントとトラックバックのリストを作る 」 及び
「我楽」様:「全コメントリスト、全トラックバックリスト表示。」
とても、参考になりました!ありがとうございましたーー!
てな訳で、早速導入してみました。
以下、覚書です。
 横型カレンダーを導入しました!
横型カレンダーを導入しました!
カスタマイズではいっつもお世話になりっぱなしの
小粋空間様のところで、横型カレンダー設置のエントリーがあります。
「喜怒哀楽」では、メインページ、カテゴリーアーカイブ、個別エントリーアーカイブ、日付アーカイブそれぞれに横型カレンダーを設置したいのですが・・・・
手順通りに手を加えていったのですが、出来上がりはコレ。
いつもそうですが、一度で成功するなんて、ありえない私・・・・orz
また、MyblogList、BlogPeople、TrackbackPeople等のページは何もいじってないのに
もともとのカレンダー表示部分には、なぜか横型カレンダーが出現?

おかしな表示に慌てふためきましたが、
ま、私なりにいろいろ悩みましたて、どうにか導入できた模様です。
以下、覚書。
2005年02月21日
 スパムコメント、スパムトラックバック防止プラグイン(MT3.1以降有効)
スパムコメント、スパムトラックバック防止プラグイン(MT3.1以降有効)

もう・・・いい加減にしてくれー!
トラバスパムめーーーー!
スパム対策・・・・・
コメントの方は対策とっていたんですが
トラバは全然やってませんでした;
重い腰をあげて(笑)、対策しますたv
「こまワリ。」様:「MTスパム対策 - スパムコメント、スパムトラックバック防止プラグイン」
/* TBさせていただきました */
なにやら、NGワードをあらかじめ設定したこちらのプラグインを
mt/pluginsフォルダへ ぶっこむだけだそうです。
NGワードは自分で設定できます。
でも・・・ココにないワードは、スパム来ちゃうんですよね・・・?
その時はまた設定し直しなんですよね。
でも、とてもお手軽そうなので、プラグインをお借りいたします~!
MTのログにブロックした状況の表示ON/OFFも設定できますので、
私はとりあえずONにしてみました。
こまワリ。様、ありがとうございましたー。
m(__)m
追記(2005.3.23):
最新版はこちらから!
追記(2005.4.18):
最新版 MT-NGWordBlock v1.20は、こちらから!
バージョンアップ内容
コメントのURLチェック、TBのURL、ブログ名チェックの追加。
「こまワリ。」様:「 MovableType用スパムブロックプラグイン MT-NGWordBlock v1.11」
MovableType用スパムブロックプラグイン MT-NGWordBlock v1.20/*TB先*/
2005年02月11日
 続々・リストのツリー化(改)をしよう!
続々・リストのツリー化(改)をしよう!

「小粋空間」様:「最近のエントリー」の日別表示」
※トラックバックもさせていただきました
こちらを参考に最新エントリーリスト部分を書き直すと
こんな風なツリー表示ができるようになりました・・・・。
よかったー。
 続・リストのツリー化(改)をしよう!
続・リストのツリー化(改)をしよう!

今日は、トラックバックのツリー表示をスッキリ解決してくれる
プラグインを恩師から教えていただきまして
早速導入してみました!
こんな感じです。どぉでしょうか♪
以下、導入手順:覚書です。
2005年02月10日
 リストのツリー化(改)をしよう!
リストのツリー化(改)をしよう!
久しぶりに、1日中パソコン画面見てたんで
目が痛いです(笑)。
画像を使ったツリー化ですって。
以前の「└ 」表示も悪くなかったですけどね。
簡単でしたし。
このカスタマをすると
あらゆる箇所でリストのツリー化ができるようですv
しかし今回のは、訂正箇所が多いです。
詳しい手順はいつものごとく
「小粋空間」様:「サイドメニューのツリー化スクリプト(改)」
にくわしーく書かれています。
ありがとうございました。
<(_ _)>
2005年02月08日
 ブログ名の簡易表記をしよう!
ブログ名の簡易表記をしよう!
自分のサイト名を次の法則にしたがって、
[]で囲った簡易的な表記として登録するものがあったんですね~。
中身は、半角なら2文字、全角文字なら1文字まで
利用したい文字は早いもの順。
登録されたい方は早めに登録した方がよさそうですね。
ちなみに、うちのサイト名「喜怒哀楽」の「喜」は使われていませんでしたv
これは面白そう?なので私も登録してみましたー。
以下登録手順・・・覚書
2005年02月07日
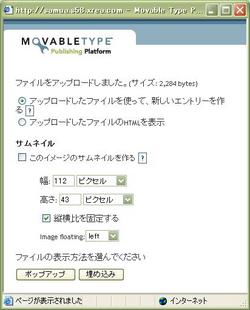
 画像とテキストの回りこみ設定を楽にしよう!
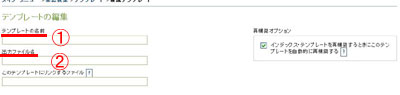
画像とテキストの回りこみ設定を楽にしよう!
このカスタマを行うとこの画面に「Image floating:」という項目が増えます。
ココで、画像配置を左(left)、右(right)、何も設定しない(none)を選べるようになるのですね~。
参考&トラックバック送信先
「MagicWhite」様:「イメージ回り込み改造」
2005年01月25日
 ちょこっと「見やすく」カスタマ
ちょこっと「見やすく」カスタマ
久しぶりにみるうちのMT。
気になる部分をざざーっといじってみました。
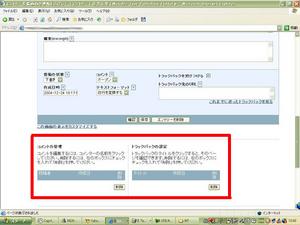
☆ コメントリストとトラックバックリスト。
段落ごとに「●」をつけて、次の段落の間に1行スペースを
入れてみました。
☆ 最新エントリーリストでは日付部分に括弧を入れてみたり。
(・・・まだなんかしっくりいかない・・・)
↑の二つに関しては小さな画像タイトル左横なんかにペタっとしてもよかったんですが
MTが重くなる可能性がありますので、やめました。
(自分がナローバンドなので、重いのは避けてます)
☆ コメントのホップアップウィンドウにて、「RES」ボタンを追加。
☆ トラックバックURL→ワンクリックでドラッグできるようにしました。
ワンクリックでドラッグの方法は、
個別エントリーアーカイブを開いて<$MTEntryTrackbackLink$>を探してください。
そこを、
<input type="text" name="trackback_url" size="70" value="<$MTEntryTrackbackLink$>" readonly="readonly" class="edit" id="trackback_url" onfocus="this.select()" />
に変えちゃいます。
赤字はお好きに変更してくださいね。
☆ トラックバックホップアップウィンドウにも、ワンクリックでドラッグできるようにしました。
こんなことを、昨日しましたとさ。
2005年01月11日
 最新記事をツリー化にしてみよう
最新記事をツリー化にしてみよう
こちらの記事を参考にしましたー。
「やむやむ」様:「最近のエントリをツリー化」
Stupid excuse!! さまの 「最近のエントリーのツリー化」 経由で
う・わ・き・も・の さま 「エントリーのツリー化」 という記事に (=ΦωΦ=)キラーン☆
ありがとうございました。
m(__)m
うんうん。確かにツリー化になりました♪
私は、月表示を「年月日」にしてみました。
 リンクアンダーライン削除+α
リンクアンダーライン削除+α
「小粋空間」様:リンクのアンダーライン全部削除
以前、本文・投稿者欄・カレンダーのリンクのアンダーライン常時表示をやめた経緯があります。
を参考に、リンクのアンダーラインを全部削除するとともに・・・・
 PHPで「このカテゴリの最新記事10件」を追加しよう
PHPで「このカテゴリの最新記事10件」を追加しよう
今回のカスタマは、
個別アーカイブに同じカテゴリーの最新記事一覧を表示する
といった作業です。
しかも、それをPHPでやってしまおう!という作業です。
PHPでこの作業を行うには、MTがPHP化になっていないとできません。
参考サイト様は、
「caramel*vanilla」様:個別アーカイブに同じカテゴリーの最新記事一覧を表示
タイトルが長くなってしまいましたが個別記事のページにその記事と同じカテゴリーの最新記事のタイトルをリストアップする方法です。
「cocoons.org*」様:このカテゴリの最新記事一覧
エントリと同じカテゴリの最新記事を、エントリごとに表記しようという試み。
caramel*vanillaのlomoさんがやっていたのを見て私も実行!
です。ありがとうございました!
個別アーカイブを開くと、こんな感じのものが
サイドバーに現れるようになりましたv

 「保存」だけでスタイルシートを反映させよう
「保存」だけでスタイルシートを反映させよう
参考サイト様は、
「Caramel*vanilla」様:「リビルドせずにスタイルシートを反映させる」
ありがとうございました!
m(__)m
スタイルシートをいじる時、この方法を行うと
保存→再構築→反映
という手順が
保存→反映
という具合になるんです!
以下導入方法の覚書です♪
2004年12月31日
 今年最後のMTカスタマは!
今年最後のMTカスタマは!
コメントやトラックバックの文字をクリックした時に
ホップアップウィンドウにて処理を行う!
です。
よそ様のブログを拝見する時に
コメントやトラックバックをクリックすると別窓が開く時がありました。
それって、記事内容を見ながらゆっくりコメントできたり
記事付きの、個別アーカイブ画面を再度読み込まなくてもいいし、
時間の節約にもならないか!?
と思って私も、それやりたい!と思ったけれど
どこをどういじるのかまったく分からない・・・。
思い切って、今使っているテンプレート配布先の
「小粋空間」様へ問い合わせをしました。
そしたら、ホップアップ方式のカスタマイズ方法を
エントリーしてくださいました!!!
感謝感激!雨あられ!神様仏様!
本当にありがとうございました!
これで、今年思い残すことはありません!!
参考記事はこちらです。
「小粋空間」様:「ポップアップ画面を用いたコメント投稿(その3:公開テンプレート修正方法)」
私の場合、小粋テンプレートの2004年12月30日以前の取得者でしたので、上記のページに
書かれてある1、2、3、4.2、5、6を順に進めていきました。
特に難しいところもなく、分かりやすく説明されているので
私にも失敗なく出来ましたー!
最後に、スタイルシートをいじって
タイトル部分の背景なんかを自分色に変えて
バッチグーです。
以下は、スタイルシートの何処をいじるの!?
の、覚書です。(私、すぐ忘れるから・・・w)
2004年12月24日
 エントリー投稿画面の横幅を広げる!
エントリー投稿画面の横幅を広げる!
先日、MTのエントリー投稿画面のbodyやextend部分にいろいろボタンを付けたら・・・・
なんだか横幅狭いなーと感じるようになった。
悩んでいたら、「SecretSchool.BLOG」様が分かりやすく解決方法をエントリーしてくださいました!
「SecretSchool.BLOG」様:「MTの編集画面を広くする」
トラックバックまでしていただき、ありがとうございました!
続きは、導入手順の覚書です。
2004年12月21日
 エントリー投稿画面に便利ボタンをつけよう!
エントリー投稿画面に便利ボタンをつけよう!
以前、「エントリー編集画面に「引用」「TEXT」ボタンを追加しるv」で
引用ボタンとTEXTボタンをつけました。
ところが!今更気が付いたんですが、
![]()
↑これが引用ボタンだったんですねーーー
(゜▽゜*)
![]()
ということで、今回bodyとextendに付けた引用ボタンの方は削除しました。
ここに来るまで何回もHTMLAreaの導入を試みましたが・・・・ダメなんですorz
編集画面には便利ボタンはあった方が楽なので
「なかよしこよし」様:「エントリーをラクチンにするために(3.x 以降)」
こちらを参考にしてなかよしこよし様と同じようなボタンを付けちゃいましたー。
なんだか、こちらの記事中に私の名前が出ているのに、導入まで時間がかかってしまい
真に恐縮ですー<(_ _)>
本当は、なかよしこよし様のこのエントリーがあった当時、試してみたんですが
うまくいかなかったー(笑)。
で、MTのアップグレードを予定していたので、その後にまたトライしようと後回ししてました。
結果、とりあえず無事に設置できたもようですー。
「なかよしこよし」様、ありがとうございましたー。
 検索結果の画面をかっこよくしよう!
検索結果の画面をかっこよくしよう!
私の使っているテンプレートは小粋空間様の「Movable Type 3.11-ja/3.121-ja 3カラム テンプレート(サイズ可変)」です。
こちらのテンプレートには、はじめ「検索画面」のテンプレートはなかったんでしたっけね?
デフォルトの検索画面って、とってもかっこ悪いのですw
で、やっと小粋空間様から検索画面テンプレートが追加されましたー
└(^o^)┘└(^o^)┘
「小粋空間」様:「検索画面テンプレート追加」
てな訳で早速導入しました!
ありがとうございました!
 PHPを使いこなす(記事部分のモジュール化)
PHPを使いこなす(記事部分のモジュール化)
前回は、失敗に終わった記事部分のモジュール化。
よーやく成功したもようでつ!!!
(^◇^)
参考サイト様はこちら。
「CROSSBREED」様:「あなたのmovabletype、重たくないですか?(テンプレートモジュール化)」
ありがとうございました!<(_ _)>
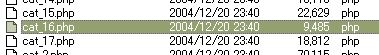
記事部分をモジュール化することによって
だいぶファイルサイズが小さくなりましたよ!
モジュール前
![]()
モジュール後

どーです?
写真は、カテゴリーアカイブのファイルですが、
記事部分のモジュール化は、メインページ、個別エントリーアーカイブ、日付アーカイブ、それぞれのテンプレートに行いましたので、だいぶ容量セーブできたのでは!?と思われます。
それに、記事部分のモジュール化の利点として
ファイルサイズが小さくなることから、再構築時間も少なくて済む
といった点が上げられますね♪
続きは、覚書です。
2004年12月20日
 MTを3.121-ja にアップグレードしましたー
MTを3.121-ja にアップグレードしましたー
最近、ほとんどカスタマできず・・・orz
だって、なんだか
HTMLAreaを導入できない悲しさがー、私を暗くする~ってな感じ(w
とりあえず、今日は3.11-ja から 3.121-ja にアップグレードしてみました。
参考にさせていただいたのはいつものごとく、
「小粋空間」様:「Movable Type 3.121-ja アップグレード」
ありがとうございましたー<(_ _)>
続きは、私の失敗の多いアップグレード体験記です・・・・けど、見ます?(笑)
2004年12月16日
 コメントレス時に名前を自動挿入しるv
コメントレス時に名前を自動挿入しるv
「aramel*anilla」様:「コメントのレスをちょっとラクチンに…」
こちらの記事を参考にして
コメントのレスをする時に相手様のお名前を自動挿入させるボタンをつけました!
本当にありがとうございました!<(_ _)>
![]()
この名前の横にあるRESボタンを押すとコメント欄に

こんな風にボタンの欄にあった名前が自動で挿入されます。
これはとてーも便利です♪
2004年12月15日
 PHPを使いこなす(サイドバーのモジュール化)
PHPを使いこなす(サイドバーのモジュール化)
当初、このMTは.htmlで始まったのですが
見渡す限り.phpとなっているMTが目立つ目立つ。
で、私も思いきってMTのPHP化を図りました。
当サイト:「htmlをphpに。そしてページ分割してみる。」
確かに、HTMLファイルと比べると若干ファイルサイズが少なくなりました。
ページ分割という処理にもPHP化必須ということでしたので
PHP化してよかったなと思っていました。
でも!
PHPのすごいところはまだあったんですねー!
せっかくPHP化したならば、テンプレートのモジュール化をしないでどーする!
ってことらしいのです(笑)。
私も初めは、モジュール化って何?状態(笑)。
つまり、こんな感じなんです。
<!-- 左サイドバー開始 -->
<div id="links-left"><!-- カレンダー -->
<? include("/×××/public_html/blog/calendar.php"); ?>
<!-- カレンダー終わり --><!-- PHSの窓から -->
<? include("/×××/public_html/blog/phsmoblog.php"); ?>
<!-- PHSの窓から終わり --><!-- 最新記事 -->
<? include("/×××/public_html/blog/entrylist.php"); ?>
<!-- 最新記事終わり --><!-- 最新コメント -->
<? include("/×××/public_html/blog/commentlist.php"); ?>
<!-- 最新コメント終わり --><!-- トラックバック -->
<? include("/×××/public_html/blog/pingedentrylist.php"); ?>
<!-- トラックバック終わり --></div>
<!-- 左サイドバー終了 -->
これは当サイトの左サイドバーの部分。
今までずらずらと長ーいソースだったところが、
それぞれ、なにやらファイルを読み込んでる1文のみでしょう?
例えば、トラックバックのところのpingedentrylist.phpは何かというと、
<div class="sidetitle">
トラックバック
</div><div class="side">
<MTPings lastn="10">
<MTPingedEntry>
<a href="<$MTPingedEntryLink$>">Re: <$MTPingedEntryTitle$></a>
</MTPingedEntry><br />
└--<a href="<$MTPingURL$>" target="_blank"><$MTPingTitle$></a><br/>
from <$MTPingBlogName$> <$MTPingDate format="%m/%d %X"$><br/>
</MTPings>
</div>
これが入ってます。
今まで各テンプレートで作っていた部分を
今度は、1度作っちゃってそれを毎回呼ぶといった形になるんですねー。
これが、なんだかモジュール化らしいです(笑)。
今回は、左の他に、右のサイドバーも全てモジュール化しました。
(疲れました・・・)
こうした形にしておけば、何がいいのか。
①例えば「トラックバック」という部分のソースをいじりたい時
今までこれが組み込まれている全てのテンプレートを修正しないといけませんでした。
それが、「pingedentrylist.php」というファイル1つをいじれば全てのテンプレートに反映されるんですねー。
②それから、今まで長ーいサイドバーのソースが上記のように短くなったためソレを使っているテンプレートのファイルサイズが小さくなります。
③さらに!記事とは関係ない部分、例えばうちでいうと「こうさぎ」や「検索」「リンク」といった部分は毎回再構築しなくてもいいですよね?
なので、毎回再構築をしない設定にすると、鯖への負荷も減るというわけなんですね。
そんなこんなで、参考にさせていただいたサイト様は
「CROSSBREED」様:「あなたのmovabletype、重たくないですか?(テンプレートモジュール化)」
「深い雪」様:「モジュール化してみる。」
本当にありがとうございました。<(_ _)>
失敗談
CROSSBREED様の記事によりますと、記事の部分のモジュール化もできるそうなんです!
ちなみにちょこっと試してみたんですが・・・・orz
やっぱり素人は手を出しちゃいけない領域だったのでしょうか(汗)。
うまくアーカイブテンプレートのところにEntryBodyを書き出すファイルを設定するんですが、その書き出しがうまくいかなかったようなです・・・。
これが出来たらもっとファイルサイズを小さくできるんでしょうが。
ムリでしたー。
いつか、また挑戦したいです!
2004年12月13日
 HTMLAreaを導入させてみたい!
HTMLAreaを導入させてみたい!
先日、こちらのエントリーを読んでちょこっと挑戦してみたのですが
「caramel*vanilla」様:「MTの編集画面にHTMLエディター機能を組み込む」
どーも、エントリー内で説明されているのMTのバージョンが2.661のものだったらしく
私のver3.1のedit_entry.tmplファイルの内容が一致せず、改造できませんでした。
MT3.1の私の使ってるバージョンでは使えないのかという、
私の問いかけに、「caramel*vanilla 」様は答えてくださいました♪
「caramel*vanilla 」様:「MTの編集画面にHTMLエディター機能を組み込む[改]」
ありがとうございます~~~<(_ _)>
このHTMLAreaは、導入するとエントリー編集画面にまさにHTMLエディタが組み込まれて
タグうちで編集してきたそれこそ、文字のサイズ、色、その他いろーんな指定が
楽に出来ちゃうすんごい代物なんです。
以前、2.661をいじっていた頃はすんなり導入できたんですが
3.1になって、新たにMTいじるようになって、また、コレを導入させたい!と
思うようになったんです。
で、早速導入にとりかかったんですが・・・・
2004年12月11日
 コピーライト(著作権表示)を付けてみよう♪
コピーライト(著作権表示)を付けてみよう♪
MT始めて、1ヵ月半。
気にもしなかったコピーライト(著作権表示)。
ちょーっと付けてみたくなりました(笑)。
「なかよしこよし」様:「年が変わってもコピーライト(著作権表示)を書き換えなくてもすむように」
こちらの記事を参考にしてやってみました。
これは、PHPで構築されているMT(ページ)に使えますv
%lt;?php
echo "Copyright © 2003-" .date("Y");
echo " hoge. All Rights Reserved."
?>
赤字の部分は、ご自分の環境に合わせて変更。
PHPバージョンの他にJavaScriptバージョンもあるそーです。
メモメモ・・・・
「なかよしこよし」様:「年が変わってもコピーライト(著作権表示)を書き換えなくてもすむように.js」
コピーライトの表示制御のスタイルシートも一緒に作っちゃいました。
/* コピーライト表示制御 */
.copy {
color :#666666;
font-family: Verdana, Arial, sans-serif;
background: none;
font-size:9px;
font-weight:normal;
line-height:150%;
padding:2px;
margin-bottom:25px;
text-align: center;
}
色やサイズはお好みで。
※このスタイルシートはいろんなところから見よう見まねでもらってきましたorz
これは!うちのか!と思われた方、スミマセヌ・・・・。
このPHPを、表示させたい各ページに貼り付けます。
 エントリー編集画面で文字の色指定を楽にしよう!
エントリー編集画面で文字の色指定を楽にしよう!
「SecretSchool.BLOG」様:「MT Ver.3で文字に色を付ける改造」
こちらの記事を参考に、エントリー編集画面にこんな風な(下の画像)文字の色を指定する際のタグを簡単に挿入することができましたー。
![]()
導入手順は、「SecretSchool.BLOG」様に詳しく書かれています。
以下は、導入失敗記でつ(w
初め、エントリー編集画面の「エントリーの内容(body)」だけでチェック。
うまく動きました。次に「追記(extend)」にも入れちゃえ!とやったら・・・
うまく動かなくなりました。なので、(body)か(extend)のどちらかへ、付けるんですかねー。
両方はムリでした。
それから、使った感想ですが、
「set」ボタン押さなくても、タグが挿入できちゃうのは何でなんでしょうか?(笑)
こうゆう仕様なんですよね・・・?(不安)
文字サイズなんかも、簡単に指定させたいんですけど
「なかよしこよし」様:「エントリー時「フォントサイズを変える」フォーム」
を読んだりしたのですが、どうもMTのバージョンが違うせいか、edit_entry.tmplファイルが違うようで、うまく改造できませぬ。
どなたか、教えてくだされ!(ぇ
2004年12月09日
 モブログはサイドバーだけの表示にせよ!
モブログはサイドバーだけの表示にせよ!
「~せよ!」って・・・なんか
レンジャーシリーズのタイトル風?(w
それはさておき。
以前、当ブログでは、モブログ表示はこのように変わってきました。
本編のみ→本編とサイドバーの両方
で、モブログアップしていくと、やっぱり本編の表示はやめよう!
という思いに変わってきました(笑)。
モブログ機能の設定については「PHSからMTへ投稿可能にする方法」に。
それをサイドバーへ表示させる方法は「モブログによるエントリーをサイドバーにも表示させよ!」に書いてあります。
本編にエントリーを表示させないようにするには、「モブログによるエントリーをサイドバーにも表示させよ!」の下の方にもリンクが貼ってありますが、
「V.J.Caltkick@」様:「CatEntries 2.8」
こちらのページで紹介されているCatEntriesというプラグインを使うんですね。
インストール方法や、テンプレート記載手順なんかは、「V.J.Caltkick@」様のページに詳しく説明があります。
最後に、「V.J.Caltkick@」様曰く、
※このサイトは日本語のカテゴリ名使ってないんだけど…日本語のカテゴリで動作するかどうか未確認。
とのことですが、私が日本語カテゴリーを使っていますが、問題なく使えてるようですvv
2004年12月07日
 エントリー投稿時の編集画面の縦幅をもうちょっと広く
エントリー投稿時の編集画面の縦幅をもうちょっと広く
MT 3.11-ja を使ってます。
ノーマルのエントリー編集画面はこんな具合。
これって、結構狭いなーと感じていたんです。
この編集画面を縦に広げる方法があったんですね!
「小粋空間」様:「編集画面をひろげる」
毎度のことながら、ありがとうございました!
これを実行したら、こんぐらい広くなりました。
/tmpl/cms/edit_entry.tmpl
のこの部分
<textarea class="full-width" name="text" id="text" tabindex="3" rows="<TMPL_IF NAME=DISP_PREFS_SHOW_EXTENDED>10<TMPL_ELSE>20</TMPL_IF>"><TMPL_VAR NAME=TEXT ESCAPE=HTML></textarea>
赤字の部分を20にしてみたんです。
もうちょっと広げても・・・いいかなぁ?
2004年12月06日
 モブログエントリーだけのサムネイル表示
モブログエントリーだけのサムネイル表示
「V.J.Calkick@」様:「最初の img タグ抽出プラグイン」
こちらの記事を参考に、平田さんのモブログを利用した投稿の画像のみのサムネイル表示ができましたー!
ただ・・・・
画像に枠が入っちゃうんですが、なくすには・・・とうしたらいいです?
(すごく初歩的な質問・・・・)
 サイドメニュー折りたたみスクリプト(cookie等改善版)を導入しました。
サイドメニュー折りたたみスクリプト(cookie等改善版)を導入しました。
小粋空間様:「サイドメニュー折りたたみスクリプト(cookie等改善版)」
今回も、小粋空間様にお世話になりましたー。
ありがごうございました!
以前、サイドバーを折りたたむ処置はしたんですが、それを保持させるスクリプトは導入してませんでした。
小粋空間様:「サイドメニュー折りたたみ状態保持スクリプト」
・・・これを導入しようかどうしようか迷っていたんですが・・・、
今回の「サイドメニュー折りたたみスクリプト(cookie等改善版)」の記事をみるとですね、
小粋空間様エントリー
「サイドメニュー折りたたみ(改)」と
「サイドメニュー折りたたみの動作遅延対処」
さらには
「サイドメニュー折りたたみ状態保持スクリプト」
この全てが導入されるというすばらしいものです。
新しいmenufolder.js ファイルをDLして、手直しするとこがあれば直して、鯖へアップ。
今までのテンプレートに対して訂正箇所などは、ほんの少し。
私にも簡単にできました!
2004年12月04日
 MyblogList等、激重につき・・・
MyblogList等、激重につき・・・

こんな風に、
MyblogList、BlogPeople、トラックバックピープルを
という自分の記事を応用して、各自、ページを作ってやってそこに表示させることにしました。
どーして、こんな風にしたかというと・・・・
いやぁ、重いんです。
うちのメインページにトラックバックピープルを入れてから、それは感じていました。
MyblogList、BlogPeopleを次々追加して、それぞれ折りたたみにしてみましたが
重さは変わりませんでした。
アイデアをお借りしたのはこちらのページです。
KOROPPYの本棚様:「サイドバーをリニューアル」
最後に、この場を借りてお礼を申し上げます。
ありがとうございました。
<(_ _)>
 月送りカレンダーに状態保持スクリプトをつけよ!
月送りカレンダーに状態保持スクリプトをつけよ!
でも書いてますが、これ、したかったんです。
「小粋空間」様:「月送りカレンダー状態保持スクリプト」
こちらの記事通りに、
"calendar.js"というファイルを作成し、blogと同じ文字コードで保存(UTF-8)、Calendarテンプレートの修正、各テンプレートの修正したんですが、どーもうまく動かないんです。
小粋空間のyujiro様に伺ったら、
私が利用しているXREAでは上部に広告が出ていますよね。
原因は、この広告にあったんです。
yujiro様曰く、
原因は、カレンダーをiframeに表示する処理でXREA広告のiframeを指定してしまっていたためです(ページ内で最初に現れるiframeタグはカレンダーという前提でスクリプトを書いてました)。状態保持自体は正常に行われているようです。
そして、"calendar.js"の上から2行目の部分を以下のように修正。
iframe[0].setAttribute~
↓
iframe[1].setAttribute~
これで、ちゃんと動くようになりましたーーー!
yujiro様、毎度のことながら ありがとうございました!
<(_ _)>
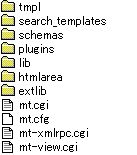
ただ・・・"calendar.js"の置く場所ですが、
mt.cgiと同じディレクトリに保存してください。
とのことでしたが・・・
これは、うちでしたら
/public_html/x のなかにMTのcgiが入ってるので、そこへ入れるということ・・・なんですかね?
そのようにしたら、"calender.js"を読んでくれなくて・・・。
各テンプレートの修正のところで"calender.js"を読み込むために以下のタグを入れましたよね。
<script type="text/javascript" src="<$MTBlogURL$>calendar.js"></script>
<$MTBlogURL$>ってことは、ブログのindex.phpが置いてある場所かと思ったので
/public_html/blog の中へいれたんです。
そしたら読んでくれました。
この辺は、私の理解不足ですかね。
mt.cgiと同じディレクトリってのが、/public_html/blog の中ってことなんでしょうか。
あぁぁぁ。私は頭がこんがらがってきました。
(;´Д`)/lア/lア
2004年12月02日
 モブログによるエントリーをサイドバーにも表示させよ!
モブログによるエントリーをサイドバーにも表示させよ!
「やむやむ」様:「最新エントリの欄に載らない「MoblogMini」カテゴリ」
こちらの記事を参考に、私もモブログによるエントリーをサイドバーにも表示させてみることにした。
livedoorブログなんかは、この機能があったんですよ。
MTでも、できちゃうんですねー。すごい!
やむやむ様経由でこちらの記事を拝見。
「V.J.Caltkick@」様:「覚書: エントリをサイドバーに表示」
<MTEntries category="moblog" lastn="1">
<$MTEntryTitle$><br />
<$MTEntryBody$>
</MTEntries>
これをサイドバーの表示させたい部分に貼り付けます。
赤い字の部分は、カテゴリ名を入力します。
うちの場合は「PHSの窓から」でしたので、それをそのまま入れました。
タイトル部分にリンクが入ってなかったのをクリックで該当記事へ飛ぶようにし、
コメントとトラックバックの表示もさせてみました。
半角カタカナに変えたのは、どーしてもサイドバー内に収まらないからです。
( ̄◇ ̄;)
それと、表示させたとき中央に寄せるようにしました。
それから、今回の表示はメインページにのみにしました。
ソースはこんな感じです。
「V.J.Caltkick@」様の記事によりますと、
そうそう、上のように単純に右側にエントリを表示した場合、本編(ウチの場合真ん中)にも同じ内容が表示されてしまう。MovableType は標準で特定のカテゴリを除外することが出来ないので、もし同じものが本編とサイドバーに表示されてしまうのがイヤなら、CatEntries プラグインを使う。こいつは以前記事にしたので、使い方はそっちを参考にしてもらいたい。
とのことでしたが、
私の場合、エントリーが本編にも表示されても構わないので
その他のことはしませんでしたー。
livedoorブログがそんな感じだったんで特に違和感はないからでつ。
ゆくゆくは・・・・・
するかも(優柔不断;)
2004年12月01日
 カレンダーを月送りしちゃおう!
カレンダーを月送りしちゃおう!
今日から12月。
先月始めたMTも、2ヶ月目突入です!
\(^o\) (/o^)/わーいわーい!
で、気になったのがカレンダー。
小粋空間様のテンプレートを利用していますが、
ノーマルのままですと
新しい月になったとき、その月を表示してくれますが
過去の月は表示してくれませんでした。
それは、やっぱり過去のカレンダーも表示した方がいいな♪
と思いましたので・・・
小粋空間様:
「カレンダー切り替え」
「カレンダーの本日に枠線を表示」
こちらを参考に挑戦&成功した模様です!
そして、ついでに~
・・・例えば、先月のカレンダーを表示しつつ、別のページに移動しても
表示されるカレンダーはそのままでー
というのがしたかったので、
「月送りカレンダー状態保持スクリプト」
もしたかったのですが・・・。
今現在、うまくいきませぬ。
どこか、ミスってるのかな~?
また別の機会にチェックしてみるかな。
しかし。
うまくいかないと、とーっても
ガ━━━(゚ロ゚)━━━ン
ですなっ。
2004年11月30日
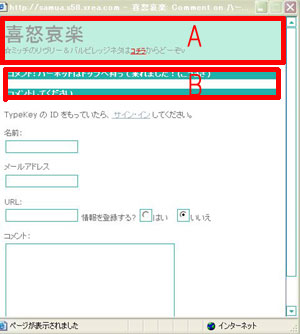
 メアド非表示にしますた
メアド非表示にしますた
コメントをいただく時、
TypeKey ID をお持ちの方は サイン・イン してください。
この文章があります。
TypeKey IDを持っている方はサイン・インしていただくと、自分のメアドなど入力しなくてもコメントできるんですが、IDを持ってない方は名前とメアドの入力が必須となります(URLは任意)。
サイトなどお持ちでURLを入力かつメアド入力していただくとURLが優先的に表示されます。
が。
メアドのみの入力ですと、メアドがあらわになっちゃうんですねー。
これは、申し訳ない!ので、URL持ってない!メアドしか入れられないの!って
方の為にメアド非表示にしますた。
「-h@tezone-」様:「コメント入力時のメアドを非公開に」
こちらを参考にしました。
ありがとうございました!
で、個別エントリーアーカイブのテンプレートのこの部分
<$MTCommentAuthorLink default_name="Anonymous" spam_protect="1" show_email="0"$>
赤の部分を足しただけです。
あと・・・他のテンプレートはMTCommentAuthorLinkを探せなかったんですが、どこかにありますかねー(汗)。
お分かりの方、教えてくださいませませ。<(_ _)>
まだ、このテンプレートはこのページってのが把握できてません;<自分
2004年11月29日
 文字化け対策に.htaccessファイルを使う
文字化け対策に.htaccessファイルを使う
うちのMT。
なぜかこのページだけエンコードがUTF-8にもかかわらず、日本語(シフトJIS)を選んでしまい
文字化け・・・というか、何も表示されなかったんです。
つまり、真っ白なページしか出なかった・・・。
自分でエンコードをUTF-8に変えてやると、表示はしたんですよ。
PHP化前のHTMLの時もそうでした。
原因は???。
「小粋空間」様:「●.htaccessによる文字化け対策」
こちらの方法で.htaccessファイルを作成しました。
AddDefaultCharset UTF-8
記述例は文字コードが UTF-8 でファイルの拡張子が .html の場合です。
ファイル拡張子・・・。phpに変えたばかりなんですが、どーなんでしょ。
この方法で試したら、なんかエンコードはUTF-8のままでしたよっ(*^m^*)
firefoxではエンコードの問題はないんですけどね。
IEだけの問題のようです。
あくまでも、うちの場合ですが。
とにかく表示に関して問題解決しました!
小粋空間様、いつもありがとうございます!!
2004年11月25日
 サブカテゴリーリスト表示のカスタマイズ
サブカテゴリーリスト表示のカスタマイズ
MT3.11以降の追加機能として
サブカテゴリの表示ができるようになったそうです。
今利用させてもらってる「小粋空間」様のテンプレートにも
ちゃんとサブカテゴリ表示ができるように最初から
用意されています。
しかしですね、初期設定のままサブカテゴリを表示させると
親カテゴリ、子カテゴリと表示させる時に、
親カテゴリはどんどん消えていき、
最後の子カテゴリの時、その下がない為
カテゴリ表示がない状態なんです。
この状態はなんとかならないものかと「小粋空間」様に問い合わせたら
今回どの段階のカテゴリー表示の時でも
全カテゴリを表示できるようなカスタマイズ方法を
発表してくださいました!
ありがとうございまいた!
<(_ _)>
2004年11月23日
 htmlをphpに。そしてページ分割してみる。
htmlをphpに。そしてページ分割してみる。
他のMTを拝見した時に、URLの最後がhtmlじゃなくてphpだったりする場合がありますよね?
これって、同じMovable Typeなのに、何がどーしてphpになってんのぉ?
と思っていました。無知なので(w
また、htmlとphpって何が違うの?と、不思議で不思議でたまりませんでした。
実は、PHP化が終わった今でもよく分かってません(笑)。
... (゜O゜;)
私がこのMTをPHP化にして持った感想は・・・・
はじめっからこの方法でスタートできればよかったな
でつ(笑)。
自分が沢山トラックバックした後に、このリダイレクト作業は・・・・ハッキリ言って大変でつよ;
ま、でも、PHP化にした方が同じページにしてもファイルサイズが少ないしなにやらサーバーにやさしいって噂も聞きました。
ココは無料鯖だし、負担も少ない方がいいなと思った私は、早速PHP化を導入しますた。
ただーし!
PHPのバージョンが4.1以下ではちゃんと動かないそうです。
導入前に確認を!
ページ分割とは。
例えば、うちでしたら「MTカスタマイズ」というカテゴリが今の時点で16個あります。
このカテゴリをクリックした時、ここの全てのエントリーが1ページに表示されてしまうことは(16個も!)、
サーバーにも負担がかかるでしょうし、見に来てくれた方へも全て表示するまで時間をかけてしまいます。
そこで、「1ページにエントリーいくつまで」という決め事をするんですね。
ページの下には
1 | 2 | All pages
このような表示がされます。この場合は2ページに分割されてることを意味します。
で、このようにページを分割する為に、ファイルをPHP化しないといけない・・・・んですねぇ。
分割する時のプログラムにPHPを使うからですかね。
アハハ・・・。私の理解度はこの程度でつ(笑)。
違ってます・・・?ご指摘をーーー!
「小粋空間」様:「カテゴリーアーカイブと月別アーカイブのページ分割」及び
「我楽」様:「PHP化とページ分割」
こちらの記事が大変参考になりました。
お陰様で、カテゴリアーカイブと月別アーカイブ、さらには個別アーカイブをPHP化することに成功するとともに、ページ分割も成功いたしました!
ありがとうございました。
<(_ _)>
注意事項として・・・
カテゴリー名に日本語を使っている方は(って大半がそうだと思うのですがw)、「小粋空間」様の記事の2004.10.04 追記をよく読みませう。
また、私事ですが・・・
古いURLから飛んできた方を新しいURLへ飛んでもらうように「htaccessファイル」を作成しましたが、まだおかしなところがあるかもしれません。
私の把握できてない箇所がありましたら、ご一報くださると助かります。
<(_ _)>
 どの記事にトラバがあったか?トラバ元を表示させよう!
どの記事にトラバがあったか?トラバ元を表示させよう!
今まで借りていたレンタルブログもそうでしたが・・・
トラックバックをいただいた時に、どの記事にトラバがあったのか
分からないんですよ。
パッと見て、どの記事にトラバをいただいたのかを
表示してくれる方法があるとのことで、早速導入しましたv
MTは、いろいろとカスタマイズできて面白いですねぇ♪
「小粋空間」様:「Trackback元記事表示」
↓(経由)
「::: 一色政彦 WEB SITE :::」様:「MTの「最近のTrackback」にエントリーのTitleとPermalinkを!」
手順は、::: 一色政彦 WEB SITE :::」様でプラグインをDLし、それをちゃんとしたところへしまってから、「小粋空間」様でテンプレートに記述する方法をチェック。
それだけです。
表示レイアウトは、お好みで変えられそうですねv
毎度のことながら・・・
お世話になった皆様。
素晴らしい情報をありがとうございました。
<(_ _)>
 コメントスパムに対策を。
コメントスパムに対策を。
まったく。
昨日疲れて寝た後、くるわくるわのコメントスパム。
見ると、半角英数字の文字列。英文のようだ。
今までのレンタルブログではコメントスパムなんて経験なかったもので
ちょっとびっくり。
私のブログにまでちょっかい出すなんてー(゚Д゚) ハァ?
今日中になんとかせねば!
早速、ネットで検索しまくり。
「小粋空間」様:「コメントスパム対策」
↓(経由)
・・・と調べると、「きままにポロポロ」様にこんな技があったんです!
「オール英語(半角文字のみの文字列)で記入された場合のみ強制終了する」
まさに、これが欲しい!
ってんで、早速技を取り入れました。
取り入れたあと、自分でお試ししてみました。
ちゃーんと、強制終了してました(w
あーよかったw
さらなるスパム対策も、「きままにポロポロ」様では紹介されています。
「コメントスパム ひらがな対策」
その時、お世話になると思うんで
リンク貼らせてください(^u^;)
とりあえず、昨夜のようなコメントスパムは・・・
来ないようにはなってるはずです;
素晴らしい情報をありがとうございました。
<(_ _)>
2004年11月19日
 サブカテゴリー表示にしました
サブカテゴリー表示にしました
カスタマズってほどのエントリではないのですが・・・・
今利用させていただいている「小粋空間」様の「Movable Type 3.11-ja 3カラム テンプレート(サイズ可変) 」には
すでに、MT3.11以降の追加機能サブカテゴリの表示用タグが用意されていたんですね♪
各テンプレートの「<--サブカテゴリー用」から「サブカテゴリー用-->」の部分を生かし、
「<-- 全カテゴリ -->」から「<-- 全カテゴリ -->」に囲まれた部分を伏せればOK!
なんてことありませんでした(^0^*
でーも。うまく使いこなせるかな(笑)。
せっかくの機能ですから、使いたいものです♪
サブカテゴリーについてのまめ知識は・・・
「亜細亜ノ蛾 - Weblog」様:「MT でサブカテゴリ以下も全て表示させるには?」
が参考になりました。
ありがとうございましたーm(__)m
2004年11月18日
 PHSからMTへ投稿可能にする方法
PHSからMTへ投稿可能にする方法
嬉しいです。
今日からこのMTも、PHSから気軽に投稿することが可能になりますた!
いわゆる「モグログ機能」ですなっ(≧∇≦)
私の愛用PHSは 《H-SA3001V》。
画像も問題なく添付できるので、私ミッチは非常に喜んでまつ!
(゜▽゜*)
携帯から読んだり書いたりって機能のMT4iというのも興味があったんだけど・・・
私のPHSでは携帯サイトなどは読むことが出来ても・・・
書くことが出来ないんでつ・・・orz
なので、メールでMTを更新できるこのサービスは私にとって
もってこい!のサービスなのでつw
その方法は、いたって簡単でした。
平田様の作られたサービスmoblog mail gatewayを利用します。
開かれたページの「Create new account」から登録を開始します。
詳しい登録方法も平田様のウェブログ「dh's memoranda」の「moblog.uva.ne.jp - moblog mail gateway」に詳しく書かれています。
私も、こちらの記事とにらめっこしながら登録。
なんとか、最後まで登録できますた(w
※このサービスは DoCoMo/ Vodafone の携帯と、CLIE Mailからの環境は動作確認済みとのことです。
平田様。ありがとうございました!m(__)m
2004年11月16日
 「書いてる人」ページ追加
「書いてる人」ページ追加
カスタマイズでは、頼りになりっぱなしの「小粋空間」様の「●プロフィール追加」の記事を読んで、
早速うちにもプロファイルページを追加しますた♪
2004.10.29 追記のサンプルを元に
<!-- 左サイドバーここから -->省略
<!-- 左サイドバーここまで -->
<!-- 右サイドバーここから -->
省略
<!-- 右サイドバーここまで -->
この「省略」部分は、メインページの部分から持ってきて再構築。
うまくいったようですv
よかたーヾ(´▽`;)ゝ
2004年11月12日
 テキストエリアに改行などが出ないようにする
テキストエリアに改行などが出ないようにする
前の記事で、TEXTボタンを作ったたはいいが・・・
なぜか改行タグなんかがでちゃうんです。
例えば・・・
「-h@tezone-」様のこちらの記事のテキストエリアには
改行マークなんかが出ていない!
なんで、私のにはでちゃうの~?o(><)O O(><)o
「小粋空間」様:「エントリーにpタグとbrタグが入る仕組み(その3:textareaにbrタグを挿入しない)」に、答えがありました。
(o゚▽゚)oありがとうございました~♪
 エントリー編集画面に「引用」「TEXT」ボタンを追加しるv
エントリー編集画面に「引用」「TEXT」ボタンを追加しるv
エントリー編集時、私はよくblockquoteタグを使うんですよ。
なので、これがボタン一つで付けられるのは便利!
「-h@tezone-」様:「引用ボタン・テキストボタンの追加」
TEXTボタンを使うと、こんな感じになるそうですv
これが引用ボタンを使った例。
記事を引用した時など使いますv
編集がもっと楽になりますねv
エントリー編集画面に絵文字なんかも導入できたら・・・・いいかなぁ?
あるのかなぁ?そうゆうの。
 「EDIT」リンク追加とリンク別窓表示にしようv
「EDIT」リンク追加とリンク別窓表示にしようv
今回は、密かにMTのカスタマイズで参考にせていただいている(笑)
「やむやむ」様:「編集を楽にする技ふたつ」記事をチェーック!
今回以外にもカスタマイズ情報を勝手にチェックしています!
「やむやむ」様。ありがとうございます!
「MagicWhite」様の「編集修正楽にする」
こちらの記事によりますと・・・
自分の記事の編集をすぐやりたい!という時に
このEDITリンクを取り付けますと、クリックすればエントリー画面に移動できますv
こちらでは、今利用させていただいている「小粋空間」様のテンプレートに対応した
導入の仕方を説明されているんですよ!
また、「-h@tezone-」様:「リンク先を常に別ウィンドウに(3.0」
こちらでは・・・
「mt.js」にちょこっと修正を加えるだけで、「target=_blank」が追加されちゃうんですって!
但し、「mt.js」修正前の記事には反映されません・・・。
修正前の記事は、手動で直すしかないようですね・・・・。
MTって奥が深いんですねー。
やってみたい!と思うところがどんどん解決されていくなんて、すごい!
これも、MTの先輩方達のお陰です!
ありがとうございます!
 個別アーカイブに「続きを読む」をいれてみよう!
個別アーカイブに「続きを読む」をいれてみよう!
通常だと
個別記事に移った時に追記に書かれてる記事がだーーーっと
表示されてしまうんですね。
個別記事にも「続きを読む」を入れられるそうなので
早速導入にチャレンジですv
またもや「小粋空間」様のお世話になりました。
ありがとうございました。m(__)m
参考記事は「個別アーカイブに「続きを読む」を導入」です。
私は、追加するスクリプトをテンプレートモジュールというものにしてやってみました。
各テンプレートのをいじる時は、
いつもドキドキしますね(笑)。
でも、なんとか無事に導入できた模様です!
2004年11月11日
 長くなりすぎたサイドバーを折りたたもうっ!
長くなりすぎたサイドバーを折りたたもうっ!
トラックバック・ピープルがかなり長いものになってしまった・・・。
サイドバーの折りたたみはいずれやりたかったけど
これは、たたまずにはいられない状態になってしまいまつた(w
今日は、頑張って「小粋空間」様の
「サイドメニュー折りたたみ(改)」と
「サイドメニュー折りたたみの動作遅延対処」
という、二記事を参考にカスタマイズスタートです!
二つの記事を開きながら作業を行いますw
 スタイルシートをいじる
スタイルシートをいじる
色!を変えました。
タイトル、サイドバータイトル、日付なんかの背景色を
ミッチ好みのグリーン系にまとめてみました♪
(今後も変更の余地あり;)
変更箇所は、それぞれスタイルシートの中にあります。
タイトルの背景色は
/* タイトル名 */
#banner {
background:#bfefdf;
background-image: url("画像を置くURl/ファイル名.gif");
}
画像を置きたい時は上のurlのところに入れればいいんですねv
サイドバー各タイトルの背景色は
/* 「検索」「コメント」「エントリー」「カテゴリ」「リンク」等の見出し */
.sidetitle {
background:#f0fff0;
}
エントリーの日付の帯の背景色は
/* エントリーの日付 */
.date {
background: #20b2aa;}
それから、「コメント」「コメントする」の見出し部分は、
/* 「コメント」「コメントする」の見出し */
.comments-head {
background: #20b2aa;
}
背景色は赤い部分をお好きな色に変えればいいんですね。
タイトル部分では画像も貼れるようになってますが、
これは、サイドバータイトルや日付の部分にも使えますね~♪
それと、エントリータイトルに「●」が付くんですが、
これを「▷」に変更してみたり♪
サイドバータイトルが英語だったのを日本語に変更Ψ(`∀´)Ψ
だって、私、日本人(w
この作業は、メインページ・カテゴリー・アーカイブ・個別エントリーアーカイブ・日付アーカイブのファイルをいじります。
失敗しても元に戻せるように、それぞれバックアップをとってから
変更していきましょう!
分かる方には、何を今更・・・・とお思いの記事ですね;
とにかく、私にとっては初めてのことだらけ!
覚書に記しておきます♪
 テンプレートの変更
テンプレートの変更
取りあえず、設置完了したら、テンプレートを変えたい!という
欲望が・・・・。
ネットで検索するとMT3.0以上の無料配布テンプレートって
結構あるんですねー。
自分では、とてもテンプレートなんていじれそうにもないので、助かりますv
検索の条件は・・・・
①前のブログが3カラムだったので、どーしても3カラムでやりたいし
②中央カラムサイズが固定ではなく、可変するタイプのものが欲しかった!
ありましたー。
小粋空間様の、●Movable Type 3.11-ja 3カラム テンプレート(サイズ可変)
サイズ固定のテンプレートもあります!
早速該当するテンプレートをそっくりそのままコピペ!
おーーーっと。
その前に、念のためにオリジナルのテンプレートはバックアップを取っておきます!
全部コピペをしたら、再構築!
無事に、変更できましたー。
念願の3カラムです!
後ほどスタイルシートなどをいじって自分の色に染めたいと思います・・・・w
小粋空間様、ありがとうございました!
あとは・・・
サイドバーのリンクとカウンターの設置場所をMyblogListなんかにするのと・・・・、
背景画像など探しにいったり・・・・・したいです!
カスタマイズって大変だけど、楽しいわ!















 どーなんでしょう。うまくいってるでしょうか。
どーなんでしょう。うまくいってるでしょうか。