2004年12月21日
 エントリー投稿画面に便利ボタンをつけよう!
エントリー投稿画面に便利ボタンをつけよう!
以前、「エントリー編集画面に「引用」「TEXT」ボタンを追加しるv」で
引用ボタンとTEXTボタンをつけました。
ところが!今更気が付いたんですが、
![]()
↑これが引用ボタンだったんですねーーー
(゜▽゜*)
![]()
ということで、今回bodyとextendに付けた引用ボタンの方は削除しました。
ここに来るまで何回もHTMLAreaの導入を試みましたが・・・・ダメなんですorz
編集画面には便利ボタンはあった方が楽なので
「なかよしこよし」様:「エントリーをラクチンにするために(3.x 以降)」
こちらを参考にしてなかよしこよし様と同じようなボタンを付けちゃいましたー。
なんだか、こちらの記事中に私の名前が出ているのに、導入まで時間がかかってしまい
真に恐縮ですー<(_ _)>
本当は、なかよしこよし様のこのエントリーがあった当時、試してみたんですが
うまくいかなかったー(笑)。
で、MTのアップグレードを予定していたので、その後にまたトライしようと後回ししてました。
結果、とりあえず無事に設置できたもようですー。
「なかよしこよし」様、ありがとうございましたー。
 検索結果の画面をかっこよくしよう!
検索結果の画面をかっこよくしよう!
私の使っているテンプレートは小粋空間様の「Movable Type 3.11-ja/3.121-ja 3カラム テンプレート(サイズ可変)」です。
こちらのテンプレートには、はじめ「検索画面」のテンプレートはなかったんでしたっけね?
デフォルトの検索画面って、とってもかっこ悪いのですw
で、やっと小粋空間様から検索画面テンプレートが追加されましたー
└(^o^)┘└(^o^)┘
「小粋空間」様:「検索画面テンプレート追加」
てな訳で早速導入しました!
ありがとうございました!
 PHPを使いこなす(記事部分のモジュール化)
PHPを使いこなす(記事部分のモジュール化)
前回は、失敗に終わった記事部分のモジュール化。
よーやく成功したもようでつ!!!
(^◇^)
参考サイト様はこちら。
「CROSSBREED」様:「あなたのmovabletype、重たくないですか?(テンプレートモジュール化)」
ありがとうございました!<(_ _)>
記事部分をモジュール化することによって
だいぶファイルサイズが小さくなりましたよ!
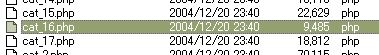
モジュール前
![]()
モジュール後

どーです?
写真は、カテゴリーアカイブのファイルですが、
記事部分のモジュール化は、メインページ、個別エントリーアーカイブ、日付アーカイブ、それぞれのテンプレートに行いましたので、だいぶ容量セーブできたのでは!?と思われます。
それに、記事部分のモジュール化の利点として
ファイルサイズが小さくなることから、再構築時間も少なくて済む
といった点が上げられますね♪
続きは、覚書です。
2004年12月20日
 MTを3.121-ja にアップグレードしましたー
MTを3.121-ja にアップグレードしましたー
最近、ほとんどカスタマできず・・・orz
だって、なんだか
HTMLAreaを導入できない悲しさがー、私を暗くする~ってな感じ(w
とりあえず、今日は3.11-ja から 3.121-ja にアップグレードしてみました。
参考にさせていただいたのはいつものごとく、
「小粋空間」様:「Movable Type 3.121-ja アップグレード」
ありがとうございましたー<(_ _)>
続きは、私の失敗の多いアップグレード体験記です・・・・けど、見ます?(笑)
2004年12月16日
 コメントレス時に名前を自動挿入しるv
コメントレス時に名前を自動挿入しるv
「aramel*anilla」様:「コメントのレスをちょっとラクチンに…」
こちらの記事を参考にして
コメントのレスをする時に相手様のお名前を自動挿入させるボタンをつけました!
本当にありがとうございました!<(_ _)>
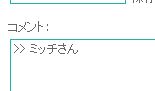
![]()
この名前の横にあるRESボタンを押すとコメント欄に

こんな風にボタンの欄にあった名前が自動で挿入されます。
これはとてーも便利です♪
2004年12月15日
 PHPを使いこなす(サイドバーのモジュール化)
PHPを使いこなす(サイドバーのモジュール化)
当初、このMTは.htmlで始まったのですが
見渡す限り.phpとなっているMTが目立つ目立つ。
で、私も思いきってMTのPHP化を図りました。
当サイト:「htmlをphpに。そしてページ分割してみる。」
確かに、HTMLファイルと比べると若干ファイルサイズが少なくなりました。
ページ分割という処理にもPHP化必須ということでしたので
PHP化してよかったなと思っていました。
でも!
PHPのすごいところはまだあったんですねー!
せっかくPHP化したならば、テンプレートのモジュール化をしないでどーする!
ってことらしいのです(笑)。
私も初めは、モジュール化って何?状態(笑)。
つまり、こんな感じなんです。
<!-- 左サイドバー開始 -->
<div id="links-left"><!-- カレンダー -->
<? include("/×××/public_html/blog/calendar.php"); ?>
<!-- カレンダー終わり --><!-- PHSの窓から -->
<? include("/×××/public_html/blog/phsmoblog.php"); ?>
<!-- PHSの窓から終わり --><!-- 最新記事 -->
<? include("/×××/public_html/blog/entrylist.php"); ?>
<!-- 最新記事終わり --><!-- 最新コメント -->
<? include("/×××/public_html/blog/commentlist.php"); ?>
<!-- 最新コメント終わり --><!-- トラックバック -->
<? include("/×××/public_html/blog/pingedentrylist.php"); ?>
<!-- トラックバック終わり --></div>
<!-- 左サイドバー終了 -->
これは当サイトの左サイドバーの部分。
今までずらずらと長ーいソースだったところが、
それぞれ、なにやらファイルを読み込んでる1文のみでしょう?
例えば、トラックバックのところのpingedentrylist.phpは何かというと、
<div class="sidetitle">
トラックバック
</div><div class="side">
<MTPings lastn="10">
<MTPingedEntry>
<a href="<$MTPingedEntryLink$>">Re: <$MTPingedEntryTitle$></a>
</MTPingedEntry><br />
└--<a href="<$MTPingURL$>" target="_blank"><$MTPingTitle$></a><br/>
from <$MTPingBlogName$> <$MTPingDate format="%m/%d %X"$><br/>
</MTPings>
</div>
これが入ってます。
今まで各テンプレートで作っていた部分を
今度は、1度作っちゃってそれを毎回呼ぶといった形になるんですねー。
これが、なんだかモジュール化らしいです(笑)。
今回は、左の他に、右のサイドバーも全てモジュール化しました。
(疲れました・・・)
こうした形にしておけば、何がいいのか。
①例えば「トラックバック」という部分のソースをいじりたい時
今までこれが組み込まれている全てのテンプレートを修正しないといけませんでした。
それが、「pingedentrylist.php」というファイル1つをいじれば全てのテンプレートに反映されるんですねー。
②それから、今まで長ーいサイドバーのソースが上記のように短くなったためソレを使っているテンプレートのファイルサイズが小さくなります。
③さらに!記事とは関係ない部分、例えばうちでいうと「こうさぎ」や「検索」「リンク」といった部分は毎回再構築しなくてもいいですよね?
なので、毎回再構築をしない設定にすると、鯖への負荷も減るというわけなんですね。
そんなこんなで、参考にさせていただいたサイト様は
「CROSSBREED」様:「あなたのmovabletype、重たくないですか?(テンプレートモジュール化)」
「深い雪」様:「モジュール化してみる。」
本当にありがとうございました。<(_ _)>
失敗談
CROSSBREED様の記事によりますと、記事の部分のモジュール化もできるそうなんです!
ちなみにちょこっと試してみたんですが・・・・orz
やっぱり素人は手を出しちゃいけない領域だったのでしょうか(汗)。
うまくアーカイブテンプレートのところにEntryBodyを書き出すファイルを設定するんですが、その書き出しがうまくいかなかったようなです・・・。
これが出来たらもっとファイルサイズを小さくできるんでしょうが。
ムリでしたー。
いつか、また挑戦したいです!
2004年12月13日
 HTMLAreaを導入させてみたい!
HTMLAreaを導入させてみたい!
先日、こちらのエントリーを読んでちょこっと挑戦してみたのですが
「caramel*vanilla」様:「MTの編集画面にHTMLエディター機能を組み込む」
どーも、エントリー内で説明されているのMTのバージョンが2.661のものだったらしく
私のver3.1のedit_entry.tmplファイルの内容が一致せず、改造できませんでした。
MT3.1の私の使ってるバージョンでは使えないのかという、
私の問いかけに、「caramel*vanilla 」様は答えてくださいました♪
「caramel*vanilla 」様:「MTの編集画面にHTMLエディター機能を組み込む[改]」
ありがとうございます~~~<(_ _)>
このHTMLAreaは、導入するとエントリー編集画面にまさにHTMLエディタが組み込まれて
タグうちで編集してきたそれこそ、文字のサイズ、色、その他いろーんな指定が
楽に出来ちゃうすんごい代物なんです。
以前、2.661をいじっていた頃はすんなり導入できたんですが
3.1になって、新たにMTいじるようになって、また、コレを導入させたい!と
思うようになったんです。
で、早速導入にとりかかったんですが・・・・
2004年12月11日
 コピーライト(著作権表示)を付けてみよう♪
コピーライト(著作権表示)を付けてみよう♪
MT始めて、1ヵ月半。
気にもしなかったコピーライト(著作権表示)。
ちょーっと付けてみたくなりました(笑)。
「なかよしこよし」様:「年が変わってもコピーライト(著作権表示)を書き換えなくてもすむように」
こちらの記事を参考にしてやってみました。
これは、PHPで構築されているMT(ページ)に使えますv
%lt;?php
echo "Copyright © 2003-" .date("Y");
echo " hoge. All Rights Reserved."
?>
赤字の部分は、ご自分の環境に合わせて変更。
PHPバージョンの他にJavaScriptバージョンもあるそーです。
メモメモ・・・・
「なかよしこよし」様:「年が変わってもコピーライト(著作権表示)を書き換えなくてもすむように.js」
コピーライトの表示制御のスタイルシートも一緒に作っちゃいました。
/* コピーライト表示制御 */
.copy {
color :#666666;
font-family: Verdana, Arial, sans-serif;
background: none;
font-size:9px;
font-weight:normal;
line-height:150%;
padding:2px;
margin-bottom:25px;
text-align: center;
}
色やサイズはお好みで。
※このスタイルシートはいろんなところから見よう見まねでもらってきましたorz
これは!うちのか!と思われた方、スミマセヌ・・・・。
このPHPを、表示させたい各ページに貼り付けます。