2005年02月07日
 画像とテキストの回りこみ設定を楽にしよう!
画像とテキストの回りこみ設定を楽にしよう!
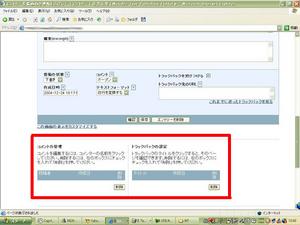
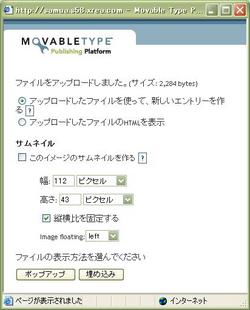
このカスタマを行うとこの画面に「Image floating:」という項目が増えます。
ココで、画像配置を左(left)、右(right)、何も設定しない(none)を選べるようになるのですね~。
参考&トラックバック送信先
「MagicWhite」様:「イメージ回り込み改造」
2005年01月25日
 ちょこっと「見やすく」カスタマ
ちょこっと「見やすく」カスタマ
久しぶりにみるうちのMT。
気になる部分をざざーっといじってみました。
☆ コメントリストとトラックバックリスト。
段落ごとに「●」をつけて、次の段落の間に1行スペースを
入れてみました。
☆ 最新エントリーリストでは日付部分に括弧を入れてみたり。
(・・・まだなんかしっくりいかない・・・)
↑の二つに関しては小さな画像タイトル左横なんかにペタっとしてもよかったんですが
MTが重くなる可能性がありますので、やめました。
(自分がナローバンドなので、重いのは避けてます)
☆ コメントのホップアップウィンドウにて、「RES」ボタンを追加。
☆ トラックバックURL→ワンクリックでドラッグできるようにしました。
ワンクリックでドラッグの方法は、
個別エントリーアーカイブを開いて<$MTEntryTrackbackLink$>を探してください。
そこを、
<input type="text" name="trackback_url" size="70" value="<$MTEntryTrackbackLink$>" readonly="readonly" class="edit" id="trackback_url" onfocus="this.select()" />
に変えちゃいます。
赤字はお好きに変更してくださいね。
☆ トラックバックホップアップウィンドウにも、ワンクリックでドラッグできるようにしました。
こんなことを、昨日しましたとさ。
2005年01月11日
 最新記事をツリー化にしてみよう
最新記事をツリー化にしてみよう
こちらの記事を参考にしましたー。
「やむやむ」様:「最近のエントリをツリー化」
Stupid excuse!! さまの 「最近のエントリーのツリー化」 経由で
う・わ・き・も・の さま 「エントリーのツリー化」 という記事に (=ΦωΦ=)キラーン☆
ありがとうございました。
m(__)m
うんうん。確かにツリー化になりました♪
私は、月表示を「年月日」にしてみました。
 リンクアンダーライン削除+α
リンクアンダーライン削除+α
「小粋空間」様:リンクのアンダーライン全部削除
以前、本文・投稿者欄・カレンダーのリンクのアンダーライン常時表示をやめた経緯があります。
を参考に、リンクのアンダーラインを全部削除するとともに・・・・
 PHPで「このカテゴリの最新記事10件」を追加しよう
PHPで「このカテゴリの最新記事10件」を追加しよう
今回のカスタマは、
個別アーカイブに同じカテゴリーの最新記事一覧を表示する
といった作業です。
しかも、それをPHPでやってしまおう!という作業です。
PHPでこの作業を行うには、MTがPHP化になっていないとできません。
参考サイト様は、
「caramel*vanilla」様:個別アーカイブに同じカテゴリーの最新記事一覧を表示
タイトルが長くなってしまいましたが個別記事のページにその記事と同じカテゴリーの最新記事のタイトルをリストアップする方法です。
「cocoons.org*」様:このカテゴリの最新記事一覧
エントリと同じカテゴリの最新記事を、エントリごとに表記しようという試み。
caramel*vanillaのlomoさんがやっていたのを見て私も実行!
です。ありがとうございました!
個別アーカイブを開くと、こんな感じのものが
サイドバーに現れるようになりましたv

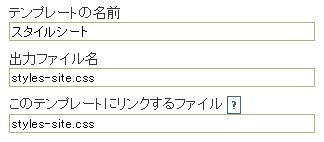
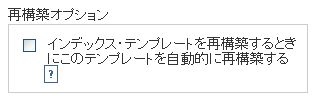
 「保存」だけでスタイルシートを反映させよう
「保存」だけでスタイルシートを反映させよう
参考サイト様は、
「Caramel*vanilla」様:「リビルドせずにスタイルシートを反映させる」
ありがとうございました!
m(__)m
スタイルシートをいじる時、この方法を行うと
保存→再構築→反映
という手順が
保存→反映
という具合になるんです!
以下導入方法の覚書です♪
2004年12月31日
 今年最後のMTカスタマは!
今年最後のMTカスタマは!
コメントやトラックバックの文字をクリックした時に
ホップアップウィンドウにて処理を行う!
です。
よそ様のブログを拝見する時に
コメントやトラックバックをクリックすると別窓が開く時がありました。
それって、記事内容を見ながらゆっくりコメントできたり
記事付きの、個別アーカイブ画面を再度読み込まなくてもいいし、
時間の節約にもならないか!?
と思って私も、それやりたい!と思ったけれど
どこをどういじるのかまったく分からない・・・。
思い切って、今使っているテンプレート配布先の
「小粋空間」様へ問い合わせをしました。
そしたら、ホップアップ方式のカスタマイズ方法を
エントリーしてくださいました!!!
感謝感激!雨あられ!神様仏様!
本当にありがとうございました!
これで、今年思い残すことはありません!!
参考記事はこちらです。
「小粋空間」様:「ポップアップ画面を用いたコメント投稿(その3:公開テンプレート修正方法)」
私の場合、小粋テンプレートの2004年12月30日以前の取得者でしたので、上記のページに
書かれてある1、2、3、4.2、5、6を順に進めていきました。
特に難しいところもなく、分かりやすく説明されているので
私にも失敗なく出来ましたー!
最後に、スタイルシートをいじって
タイトル部分の背景なんかを自分色に変えて
バッチグーです。
以下は、スタイルシートの何処をいじるの!?
の、覚書です。(私、すぐ忘れるから・・・w)
2004年12月24日
 エントリー投稿画面の横幅を広げる!
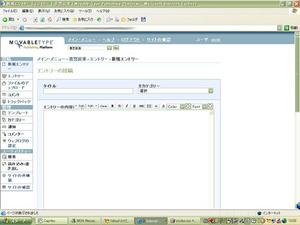
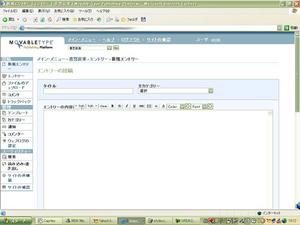
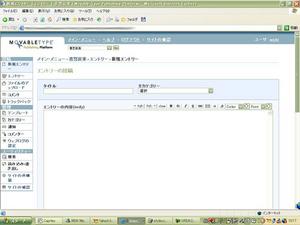
エントリー投稿画面の横幅を広げる!
先日、MTのエントリー投稿画面のbodyやextend部分にいろいろボタンを付けたら・・・・
なんだか横幅狭いなーと感じるようになった。
悩んでいたら、「SecretSchool.BLOG」様が分かりやすく解決方法をエントリーしてくださいました!
「SecretSchool.BLOG」様:「MTの編集画面を広くする」
トラックバックまでしていただき、ありがとうございました!
続きは、導入手順の覚書です。

 どーなんでしょう。うまくいってるでしょうか。
どーなんでしょう。うまくいってるでしょうか。