1.各テンプレートの<head>~</head>の中に以下のスクリプトを入れる。
<script language="javascript" type="text/javascript">
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
</script>
・・・とのことですが、私の場合はpldown.jsというファイルに納め、テンプレートから呼び出す方法にしました。
pldown.jsの中身。
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
念のため、utf-8で保存しました。
オススメエディタ::TeraPad
で、このファイルをローカルサイト・パスの部分へ放り込み、
テンプレートからは、
<script type="text/javascript" src="<$MTBlogURL$>pldown.js" charset="utf-8"></script>
こんな具合に先ほどのスクリプトファイルを呼び出します。
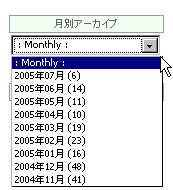
そして、サイドバーの月別アーカイブを表示する部分を
<div class="sidetitle">
月別アーカイブ
</div>
<div class="side">
<!--ここからMonthlyプルダウン -->
<form name="pulldown_monthlyarchives">
<select name="menu" onChange="MM_jumpMenu('parent',this,0)">
<option selected> : Monthly : </option>
<MTArchiveList archive_type="Monthly">
<option value="<$MTArchiveLink$>">
<$MTArchiveTitle$> (<$MTArchiveCount$>)</option></MTArchiveList>
</select>
</form>
<!--ここまでMonthlyプルダウン終了 -->
</div>
赤字部分がプルダウンで表示させるソースです。
また、併せてスタイルシートをselectで設定しています。
select {
width: 150px;
color: #000;
background: #fff;
padding: 1px;
font: normal 10px/140% tahoma;
}
いただいたまんまですので、文字の色やら大きさやら
ぼちぼち変えていきたいと思いますー。
≪ 続きを隠す
 月別アーカイブ表示をプルダウンに。
月別アーカイブ表示をプルダウンに。